Solution Recipe: Use Klaviyo’s public API in a Chrome extension
Solution Recipes are tutorials to achieve specific objectives in Klaviyo. They can also help you master Klaviyo, learn new third-party technologies, and come up with creative ideas.
They are written mainly for developers and technically-advanced users.
This is a guest post written by Robert Mullins, who recently built this as part of Klaviyo’s internal Solution Architect mentorship program.
How to build a basic manifest 3 Chrome extension that populates information from a Klaviyo Get List API Call
Klaviyo’s Public API is a great way to continue to expand both the capabilities of the CRM Platform but also the accessibility. Especially when it can be used with any fetch request. In this solution recipe, I will be going through the steps to create a basic Chrome Extension. It will display the lists in your Klaviyo account. This would not require you to log in via the web app. Instead, you would directly display the lists found in your account.
Moderate
Introduction
Klaviyo’s Public API Calls are incredibly versatile and give you the ability to easily make use of them to build custom solutions for yourself and for your organisation. I’ve also mentioned below some key features to explore its potential for addressing other problems beyond the immediate use case shared in this article.
Streamlined Account Management: With the Chrome extension, users can easily update their Klaviyo account without the need to constantly log in to the web app. This convenience saves time and effort, particularly for busy professionals who regularly access and modify their Klaviyo settings.
Quick Access to Information: The extension enables users to retrieve and view relevant information from Klaviyo without navigating through the web app. It provides a simplified and efficient way to access critical data. Such as email campaign performance, customer analytics, or subscriber lists.
Seamless Subscription Management: A Chrome extension allows users to subscribe or unsubscribe from email lists directly, without the need to visit the Klaviyo web app. This functionality is valuable for both businesses and customers who want to manage their email preferences easily.
Customizable Solutions: While the extension solves a specific problem by enhancing Klaviyo account management. The following steps and techniques employed can be applied to solve other challenges. By leveraging Klaviyo’s public API calls and integrating them into the extension. Users can build custom solutions tailored to their unique requirements.
Enhanced Productivity: By simplifying account management and providing easy access to Klaviyo features, the Chrome extension boosts productivity. Users can focus more on their core tasks and marketing strategies instead of spending excessive time navigating the web app or performing repetitive actions.
Integration Flexibility: The extension seamlessly integrates with the Chrome browser, making it easily accessible to users across various operating systems. It provides a familiar and easier interface for interacting with Klaviyo, promoting user adoption and reducing the learning curve.
Increased Efficiency for Teams: In a collaborative setting, the extension enables team members to synchronize their efforts more effectively. It facilitates sharing and updating information, managing subscribers, and coordinating email campaigns, leading to better coordination and improved workflow within the organisation.
This explanation will provide developers with a basic setup to expand on.
Challenge
To combine the Klaviyo public API Calls within a Chrome extension to further expand the functionality of the web app. Chrome Extensions would allow you to view your account on whichever tab you have opened, instead of always returning to the Klaviyo site and being in the right account.
Ingredients
For those wanting to start from scratch and have prior knowledge of building a Chrome extension. You will need the following files:
- manifest.json file – A must-have for a Chrome extension https://developer.chrome.com/docs/extensions/mv3/manifest/
- background.js – A must-have to bypass service errors
- style.css – To style our front end extension
- popup.js – To be used to run our API Call
- index.html – The front end display of our extension
You can then refer to this starter repository on this GitHub that I created. It has correctly outlined all the necessary inputs for starting this project. For those not wanting to start from scratch, then you can simply download the full file structure.

Instructions
Step 1
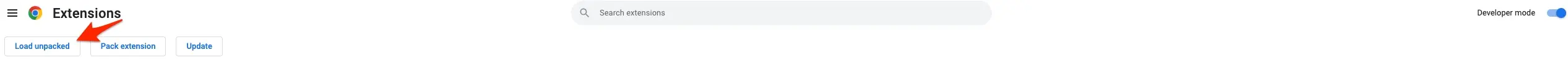
With the full Chrome Extension Start folder downloaded. You will then need to unpack this in your Chrome browser. You can achieve this by first opening up the extensions tab and going to ‘Manage Extensions’:

Be sure to turn on Developer Mode in the extensions section and then select ‘Load Unpacked’:

Step 2
With the starter files downloaded. You can find this newly made Chrome Extension by looking for it in your extension tab. It is titled: ‘My Chrome Extension For Klaviyo APIs’
Step 3
At this point, the Chrome extension will only display a basic title. Use a code editor of your choice and open the popup.js file to begin the write-up of your API call. You can refer to https://developers.klaviyo.com/en/reference/api_overview for the full API References.
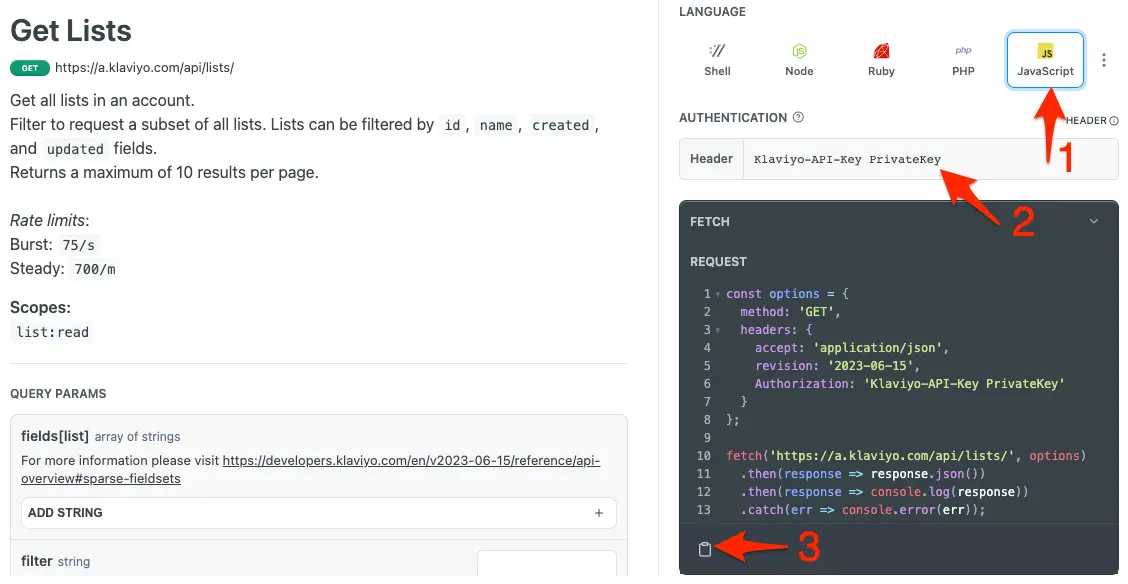
In this example, we will be doing a Get List Call through https://developers.klaviyo.com/en/reference/get_lists. Our goal here is to capture the List Names received from the API Call and then display them directly in our extension interface.
As Klaviyo already provides a full example of how to make the call in the language, we only need to input the Private API Key (With List Read Access) from our account into the field to complete the request –

Step 4
With the 3rd action from step 4 completed, to copy the full code from the API Guide, you can simply pull this into your Code Editor of choice in the Popup.js file. You can refer to this loom video for the full steps on how to achieve this.
Step 5
Now that we have added our API call to our popup.js file, those who have downloaded the repository, we can combine this with a basic for loop to run through each of the list names found in our response. This will then populate the index.html div with the id of ‘finder’.
fetch('https://a.klaviyo.com/api/lists/', options)
.then(response => response.json())
.then((response) => {
const listResponse = response.data;
const finder = document.getElementById('finder');
for (let i = 0; i < listResponse.length; i++) {
const campaignItem = listResponse[i];
const campaignName = campaignItem.attributes.name;
const pElement = document.createElement('p');
pElement.textContent = campaignName;
finder.appendChild(pElement);
}
})
.catch((error) => {});Congratulations, you have successfully created a Chrome extension that your list names found in your Klaviyo account will populate. Simply open the extension in your Chrome Browser to view the List Names.

If you got lost along the way or want to compare your steps with the final result, you can find the final solution in this GitHub repository.
Impact
In conclusion, this Solution Recipe demonstrates the immense potential of integrating Klaviyo’s Public API within a Chrome extension, taking the capabilities of Klaviyo beyond a standard web application interface. By doing so, it opens up an array of new possibilities for custom solutions that are easy to access and user-friendly.
The streamlined account management process, along with quick access to essential information right from your browser tab, greatly enhances the user experience and overall efficiency. More importantly, by enabling this direct interaction with Klaviyo functionalities, the Chrome extension bridges the gap between your browser and the Klaviyo platform, making important data easily available at your fingertips.
Moreover, the flexible nature of Klaviyo’s Public API underscores this solution recipe, which you can use in a multitude of ways, limited only by your imagination and technical prowess. The convenience of creating, managing, and viewing your email lists from the Chrome extension not only saves time but also simplifies tasks that were once dependent on visiting the Klaviyo web app.
